Creating 3d Artwork With Red and Blue Famous Pop Art
Creating a Pop Fine art Portrait in Illustrator

Overview
This tutorial will have you through creating a pop art portrait in Adobe Illustrator (in the WPAP style) using a few simple tools & techniques to make the process fast and painless.
WPAP is a Cubist-inspired style of geometric pop fine art that has been lurking around the internet for quite a while. Popularized in the late 1990's by Indonesian artist Wedha Abdul Rasyid, Wedha's Pop Fine art Portraits or 'WPAP' for short, are easily recognizable by their sharp lines and wild, vibrant color schemes.
one. Cull Your Paradigm
Select whatever portrait photo that tickles your fancy. The photo you lot cull should ideally accept well-defined tones and clarity. Typically the stronger the dissimilarity the more than dramatic the finished piece. Let's utilize Captain Kirk for our example.

2. Set Upwards Your Document
Create a new Illustrator document with art board dimensions that conform your portrait. This will be a vector piece, so scaling up or down in the time to come volition non be a problem.
Place your photo onto the the merely layer in the doc. Double click the layer and prepare information technology to a Template layer (the default Dim Images to fifty% opacity is fine). Making this a template layer will be important afterward after you begin coloring, because it still allows y'all to see the photo when y'all use outline style. Might also name the layer "Portrait" (always name your layers 😉).


Make a New Layer on elevation of the portrait layer; this is where nearly of your fine art volition happen. Draw a large empty rectangle with a 1pt border around the edges of the art board. This box volition provide a handy border to contain the colour regions in one case y'all begin. Turn Smart Guides on if they aren't already (Ctrl+U or ⌘+U) to help with precision when placing lines in the side by side stride.

3. Draw a Agglomeration of Lines
WPAP line work is traditionally direct and not curved, and then posterizing or live tracing is right out. Using directly lines to create construction, movement, and interest is the goal. There is no existent shortcut to making the lines and geometry, and you wouldn't desire to leave this creative determination to the robots anyhow.
Using the Pen Tool, create 1pt lines to ascertain all the regions where there is a alter in tone. No need to worry almost closed paths, shape layers, or overlapping objects — being messy is fine. Don't be afraid to create large lines that cantankerous the unabridged composition, and employ more detailed lines in areas such equally the eyes, ears, and the mouth. Lines that achieve the edge of the artboard should intersect or overlap the big rectangle border.

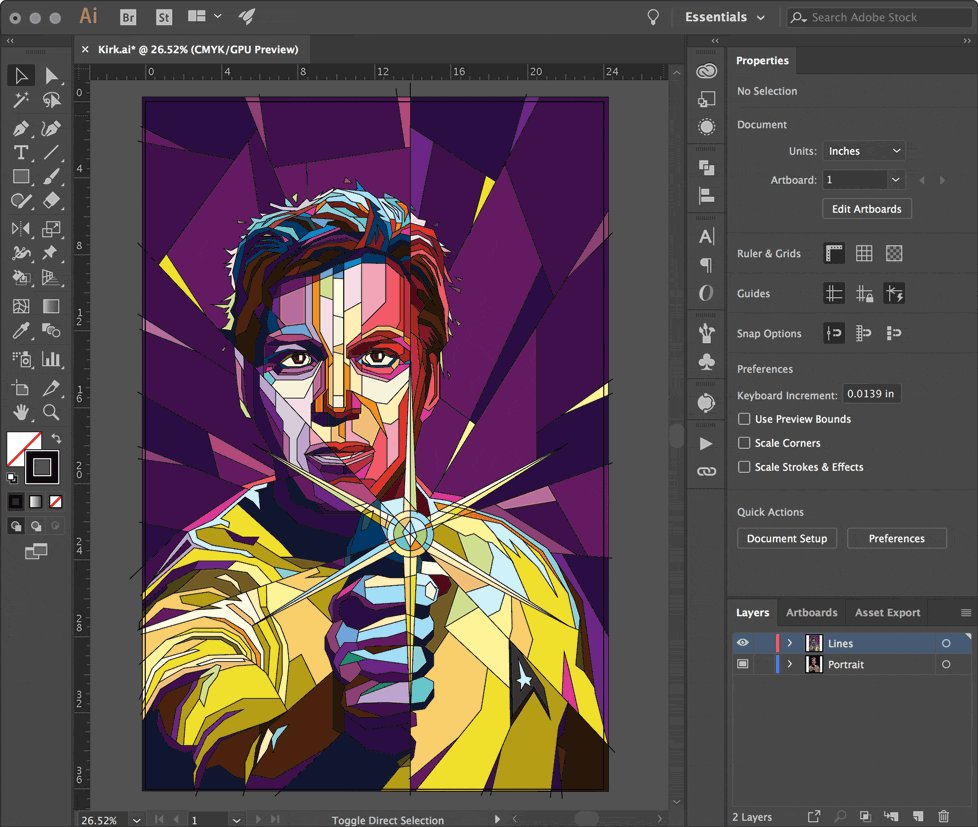
Eyes, ears, and usually lips will typically have more detail. The fiddling light reflected in the heart is placed on a top layer at the very cease (information technology's chosen a 'catchlight') and gives eyes a more lifelike appearance.

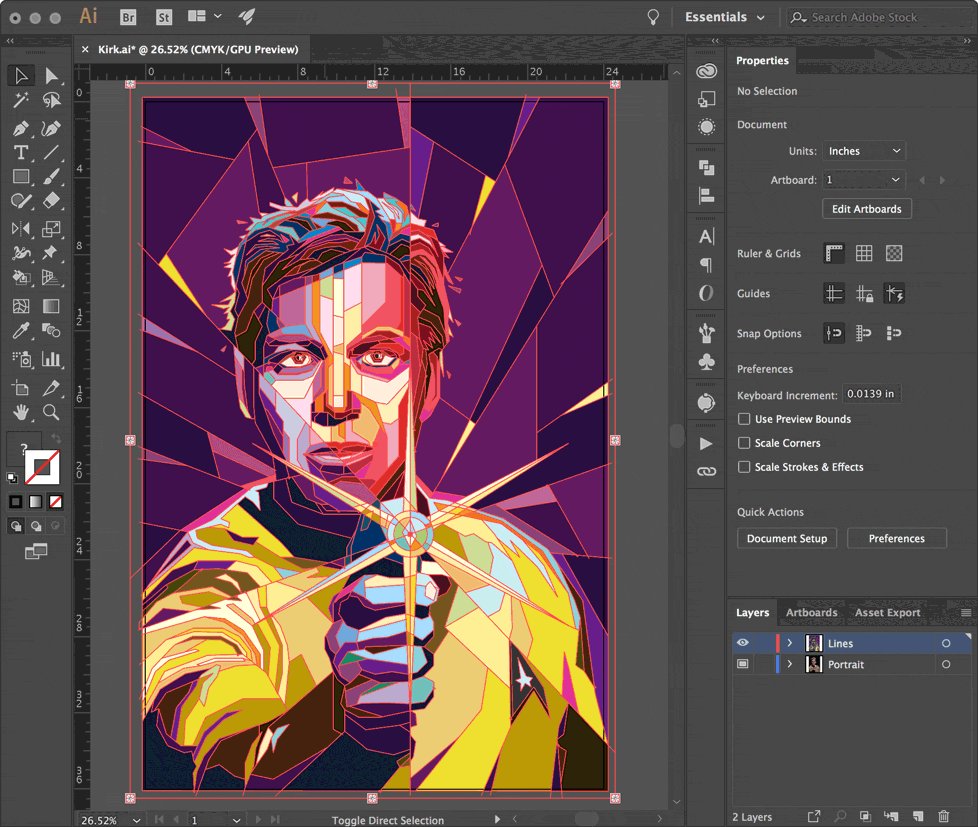
Detect how the phaser lines (shown in red) travel all the fashion to the border, and the background has a fractured, shattered glass-like appearance. This should await keen one time we lay some colors downwardly.
If you lot're feeling especially frisky, add background elements that cutting into the composition; leading lines, unproblematic shapes, spirals, large letters, etc. The additional lines and shapes will create an interesting foreground/background interaction. You lot can run across how the rays of the phaser and the background create a outburst pattern that intersects the epitome.

Yous can always adjust your lines later to residual things out or add more particular, even afterward coloring. Having too many lines is meliorate than not enough because the actress regions can be filled with the same color.
This line-but method is a huge improvement over the widely used — and very tedious — 'draw a polygon, overlap and match with other shapes, make full with a color, layer it up or downward, rinse and repeat...' method.
4. Create a Color Palette
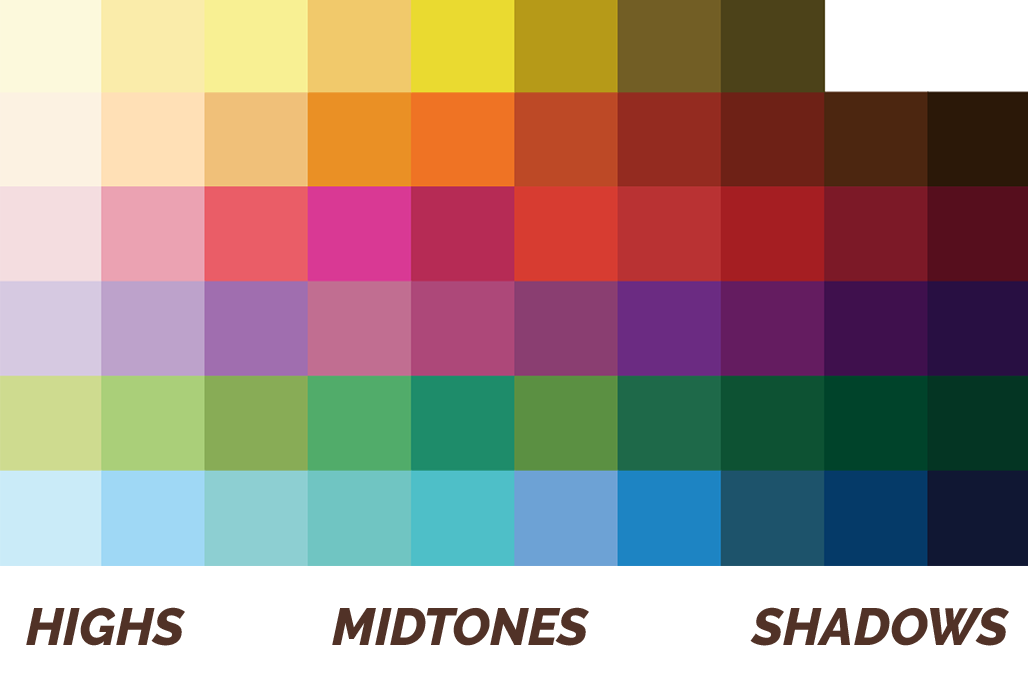
All WPAP art shares a similar palette consisting of seven colors, each with about 10 tones. To begin, we'll create a ten-pace grayscale palette.
Create 10 filled squares in a row, and starting with a very calorie-free gray (almost white) and make full each with progressively darker gray shades. The last color should be very dark gray (nigh black).

They don't demand to exist perfect, they but demand to be singled-out from each other.
Do this for all the major colors: yellow, orange, crimson, majestic, green, and blue. The starting time color in each set up will always be a very calorie-free tint (nigh white), and the terminal color in each set will e'er be a very night shade (virtually black).

Make it interesting. Less than ten colors is fine too.
Let'due south become these into your swatch library. Select each set of colors, i row at a time, and add together them to the swatch panel as a New Color Group past clicking the little folder icon in the Swatches panel. Name the group whatever y'all'd like, and make sure to set them as Convert Process to Global. A folder volition be created for the row of colors.
It's of import that the swatches progress from calorie-free to dark in a similar fashion for all color groups. This will make coloring much faster. And setting them as globals makes irresolute the hue painless if y'all aren't happy with some of your colour choices.


five. Color In Between the Lines
Once all the line work is done and you're happy with the spaces, it's time to start coloring. You'll remember this from elementary school — non much has changed — except this time you'll be using Illustrator'southward Live Paint Bucket tool to rapidly fill in between the lines.
Select all your lines, including the edge rectangle, and choose the Live Paint Bucket (K)tool. As you mouse over the selected lines, the cursor will show a few swatches and the text Click to make a Live Pigment grouping. Practise it.

Once the live paint group has been created, mouse over everything and explore a little. You'll notice each region of your art will highlight when moused over. The live paint saucepan understands which areas tin can be filled based on your line piece of work. Feel free to deselect everything (Ctrl+Shift+A or ⌘+Shift+A), the art doesn't have to be 'selected' for the live paint bucket to work.

With the alive paint saucepan tool active, select a colour from your palette using the arrow keys on your keyboard so click the region you wish to fill. Considering the color swatches are set up up in a specific club, using the pointer keys to navigate the palette is very fast — information technology'due south easy to shift hues up or down and go lighter or darker.


You'll be filling in each region with a similar tone from the swatches. Utilize the highlights and shadow areas from your source image to determine how light or night your chosen color should be. It really doesn't thing which color yous cull; every bit long as the overall tone is similar and the highlights and shadows are respected.
Clicking and dragging can be used to fill large areas if needed. You lot can also fill a region with no colour to brand it transparent again, or even ALT+click (eyedropper) to select a color that'due south already been placed.
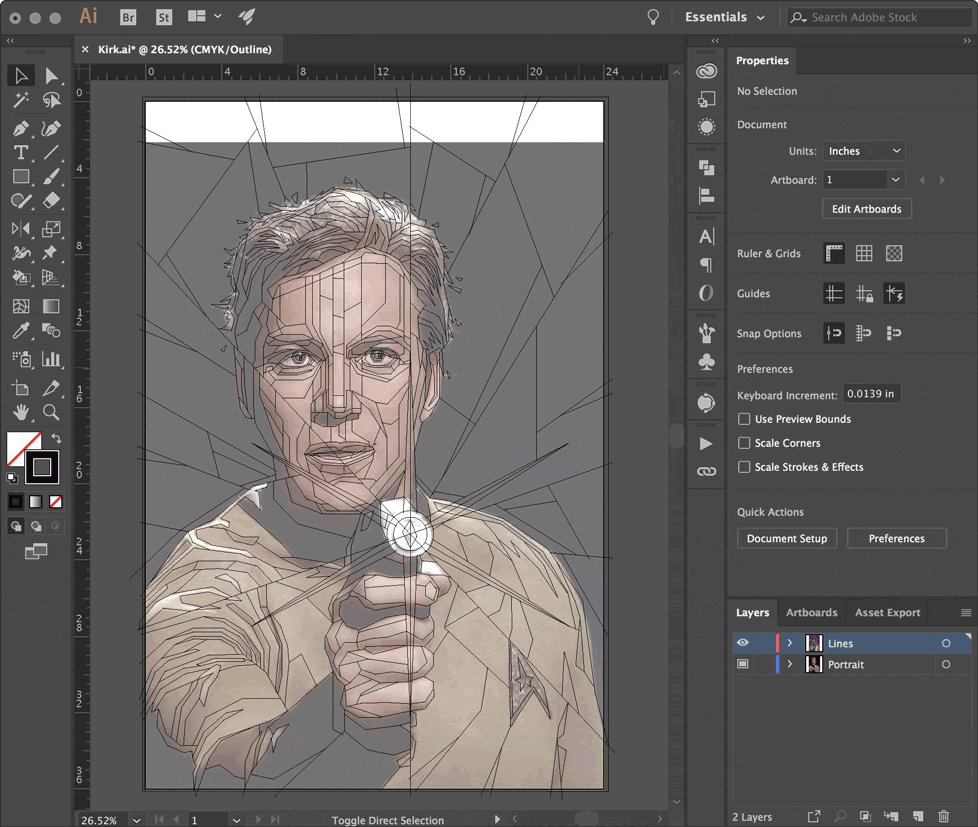
As more than of the original image gets covered with color, you might go a fiddling lost or want to go back over a section to recolor. Not to worry, switch to Outlines (Ctrl+Y or ⌘+Y) to hide all the color fills to see the reference photo underneath. Because the reference photo is on a Template layer, it will remain visible even in outline mode. Press Ctrl+Y to return to GPU Preview.

6. Fine Tuning
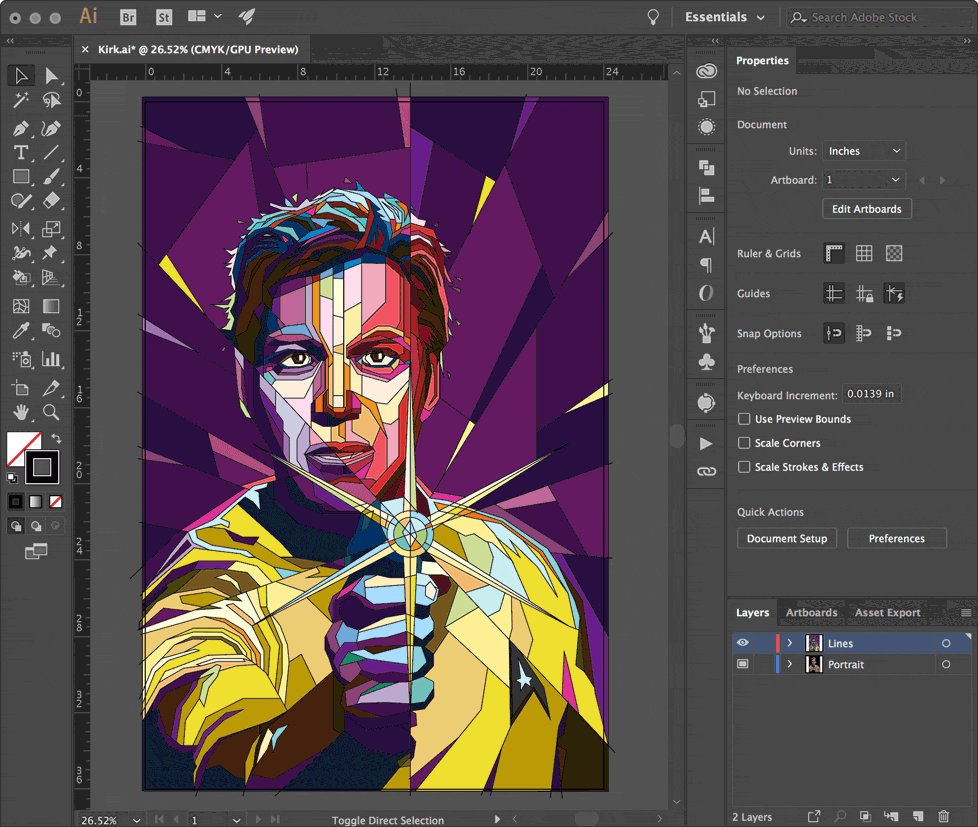
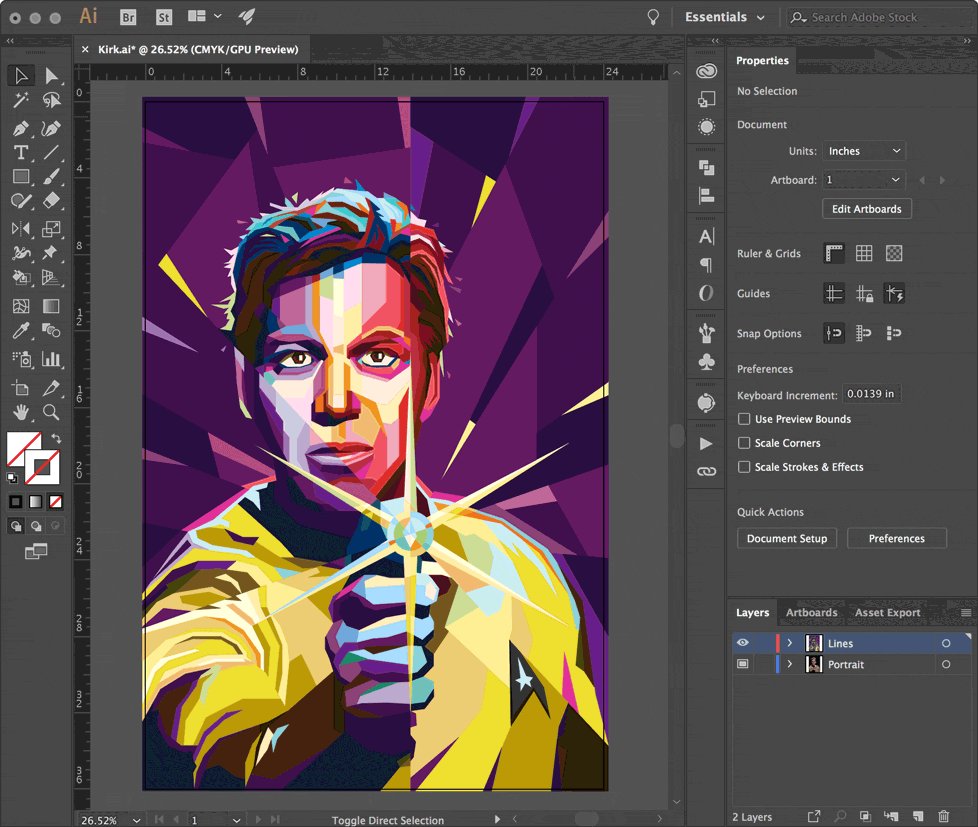
Once you've completed filling in the regions, accept a peek at how everything looks without the outlines. Select the Live Pigment Group and set the outline to nothing.

Looking pretty expert? See any areas you may want to define a little more? Double click the Live Paint Group to isolate information technology. You'll know yous're in the correct place when the summit of the window says you're in the Live Paint Group.

Use the Directly Select tool to move the lines and points to alter the colour boundaries; you'll come across the filled colors do a skilful job adjusting to these changes. You tin can likewise add additional lines while in the Live Pigment Group to create new boundaries and more than detail.


Wrapping Up
That's pretty much everything you need to complete your very ain WPAP. With just a reference portrait and a bunch of lines, information technology'southward fast and painless to make your own pop art portrait. Let me know if this tutorial was helpful to you, and exist sure to bank check the live Twitch stream to see me work through designs like this (and more).

Yes captain?

Yep captain!
Source: https://www.mattgyver.com/tutorials/2018/1/11/pop-art-portrait-wpap-tutorial